Semantic HTML Tags
Why We Use Them
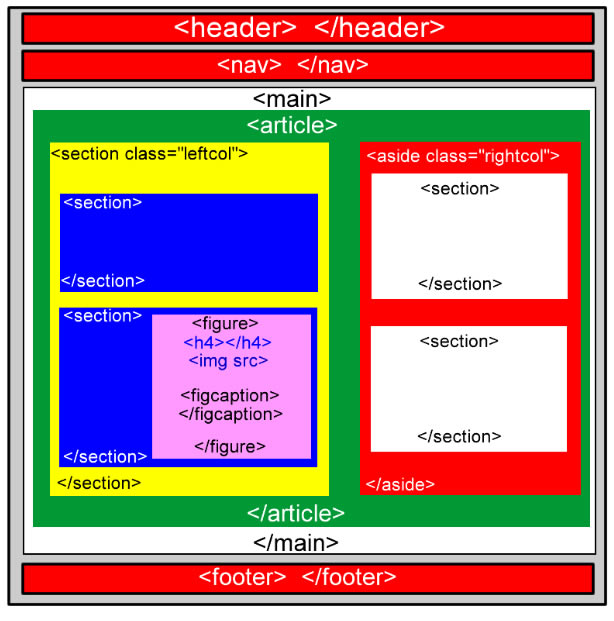
This template uses modern semantic HTML5 tags for the layout page structure. What are semantic tags, why do we use them, and are they better that using plain ordinary divs to create our layout?
The answer to those questions - "semantic" means descriptive, we use them because they describe the structure of our page far better than a collection of divs, and YES they are better.
FreeCodeCamp.org has a very good explanation of what these tags are and how to use them. They also discuss some of the other tags that you could incorporate. Read the HTML5 Tags article.
Here are the main tags that we use... we will give a brief overview of them later.
<header> <hgroup> <nav> <main> <article>
<section> <aside> <figure> <figcaption> <footer>
Are They The Same Thing As Divs?

Yes. And no. You could remove all of the semantic tags on this page, replace with divs, and the page should look the same as it does now. So in that sense, they are very similar. They are both ways to portion our html and content into blocks.
But HTML5 semantic tags have an advantage. Whereas the word "div" is very nondescript (it could contain almost anything) the modern tags describe exactly what the content is. Very Search Engine friendly.
But it's not just Search Engines that find these tags helpful. Assistive technologies (screen readers) are better able to understand your content. All modern browsers understand these tags, and use them to help with gathering information they need to display a webpage correctly. Result: the browser may display your page faster than if you created it entirely with divs. While that might be subjective, we can say that this is certainly more user friendly as far as accessibility goes. And that is only going to become more important as time goes by.
- header: This tag tells SE's to expect the usual things associated with the header area. A logo, perhaps a header image, search box etc.
- hgroup: Used when we want to have one H tag after another. Some of the pages show examples of this, with a main H1 and a subheading below it using an H3.
- nav: This indicated your primary navigation. So we use it only for the main menu, not for supplementary navigation such as you might find in the footer. Some templates nest this inside the header tag, although we have maintained seperation in this template.
- main: The main content of the page, excluding header nav and footer.
- article: This tag tells SE's they have reached the "meat and potatoes" of your content. Generally this content is "self contained" meaning if you were to send the article to be published, it wouldn't require additional supporting content (such as any sidebars).
- section: We can group different parts of the content together by using a section. For example, one section for the product description, another for the reviews, another for booking/ordering, and so on. And yes, sections can be nested within another section.
- aside: Usually used for a side column, this tells Search Engines that while the content is probably related in some way to the main article, it is not an essential part of it. Good for things such as affiliate banners, supplemetary navs etc. Do not place content in an aside that is essential for the main article. Also note that in PRINT view, the aside will not be printed.
- footer: Contains all the content you would expect in the footer area. Social links, copyright, links to privacy and disclaimers etc.
- figure: Used mainly to enclose images and their captions. This makes it easy for Search Engines to know that the caption applies to this image only.
- figcaption: Self explanatory. This associates the caption with the image.